DesignCode UI
Was ist DesignCode UI?
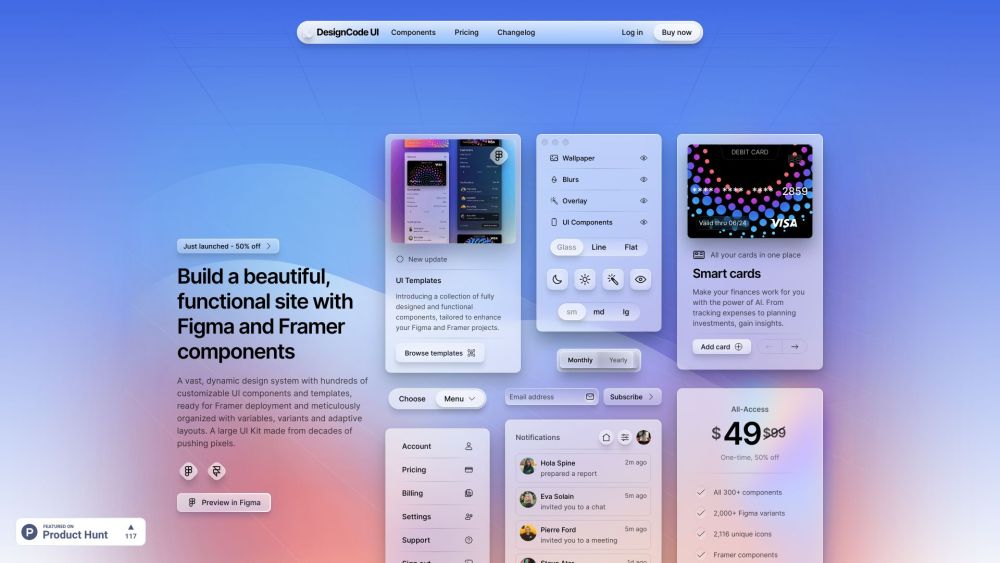
Ein umfangreiches, dynamisches Designsystem mit Hunderten von anpassbaren UI-Komponenten und Vorlagen, bereit für die Bereitstellung in Framer und sorgfältig organisiert mit Variablen, Varianten und anpassungsfähigen Layouts. Hergestellt aus jahrzehntelanger Pixelarbeit.
Wie benutzt man DesignCode UI?
Vorschau in Figma, um alles von Layouts, Stilen, Mustern, Breakpoints bis hin zu Symbolen zu erkunden und anzupassen. Designkonsistenz wird durch Variablen in Figma und die wahre Implementierung in Framer sichergestellt.
DesignCode UI's Hauptmerkmale
300+ anpassbare UI-Komponenten
Bereit für die Bereitstellung in Framer
Sorgfältig organisiert mit Variablen, Varianten und anpassungsfähigen Layouts
DesignCode UI's Anwendungsfälle
Erstellen von schönen und funktionalen Websites
Bereicherung von Figma- und Framer-Projekten
Erstellung anpassungsfähiger Designsysteme
FAQ von DesignCode UI
Akzeptieren Sie PayPal?
Welchen Kurs empfehlen Sie für SwiftUI-Anfänger?
Welche Pixeldichten und Bildformate werden unterstützt?
Kann ich mein Abonnement kündigen und eine Rückerstattung erhalten?
DesignCode UI Support-E-Mail & Kundendienstkontakt & Rückerstattungskontakt usw.
Hier ist die Support-E-Mail von DesignCode UI für den Kundendienst: [email protected] .
DesignCode UI Anmelden
DesignCode UI Anmeldelink: https://designcodeui.com/login
DesignCode UI Preise
DesignCode UI Preislink: https://designcodeui.com/pricing
DesignCode UI Youtube
DesignCode UI Youtube link: https://youtube.com/designcodeteam
DesignCode UI Twitter
DesignCode UI Twitter link: http://twitter.com/mengto
DesignCode UI Bewertungen (0)

DesignCode UI Preise
1
$120
Enthält alle Funktionen des All-Access-Plans. Bei der Anmeldung werden sofort $120 berechnet, die jährlich automatisch erneuert werden.
Die aktuellen Preise finden Sie unter diesem Link: https://designcodeui.com/pricing
Analyse von DesignCode UI
DesignCode UI Website-Traffic-Analyse
Alternative von DesignCode UI