DesignCode UI
Qu'est-ce que DesignCode UI ?
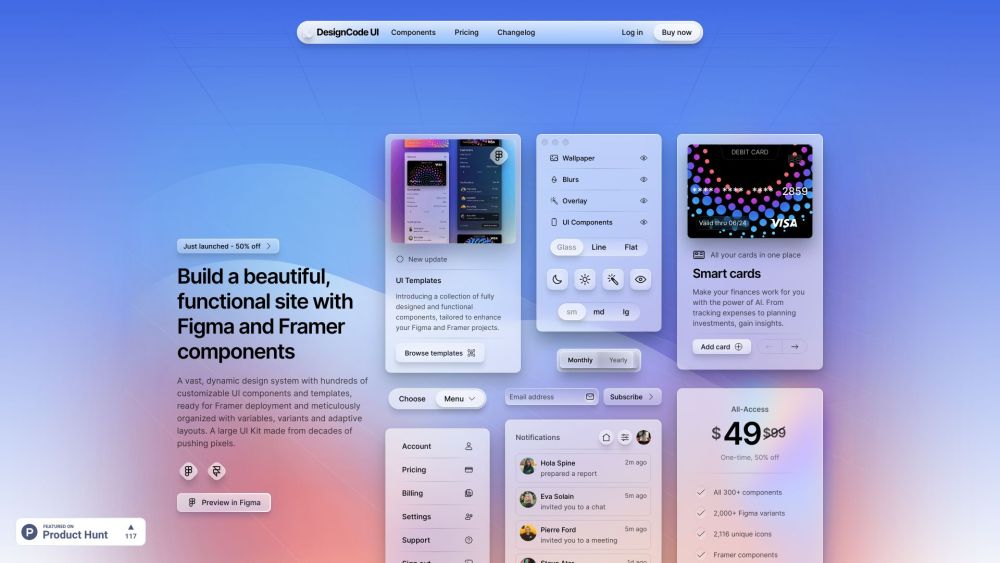
Un système de conception vaste et dynamique avec des centaines de composants d'interface utilisateur personnalisables et de modèles prêts pour le déploiement sur Framer et organisés méticuleusement avec des variables, des variantes et des mises en page adaptables. Fabriqué à partir de décennies de travail minutieux sur les pixels.
Comment utiliser DesignCode UI ?
Visualisez dans Figma pour explorer et personnaliser tout, des mises en page, aux styles, aux motifs, aux points de rupture, aux icônes. La cohérence de conception est assurée grâce aux variables de Figma et à l'implémentation réelle de Framer.
Fonctionnalités de base de DesignCode UI
Plus de 300 composants d'interface utilisateur personnalisables
Prêt pour le déploiement sur Framer
Méticuleusement organisé avec des variables, des variantes et des mises en page adaptables
Les cas d'utilisation de DesignCode UI
Création de sites Web beaux et fonctionnels
Amélioration des projets Figma et Framer
Création de systèmes de conception adaptables
FAQ de DesignCode UI
Acceptez-vous PayPal?
Quel cours recommandez-vous pour les débutants en SwiftUI?
Quelles sont les densités de pixels prises en charge et les formats d'image?
Puis-je annuler mon abonnement et obtenir un remboursement?
DesignCode UI E-mail d'assistance, contact du service client et contact de remboursement, etc.
Voici l'e-mail d'assistance DesignCode UI destiné au service client : [email protected] .
DesignCode UI Connexion
Lien de connexion DesignCode UI : https://designcodeui.com/login
DesignCode UI Tarifs
Lien de tarification DesignCode UI : https://designcodeui.com/pricing
DesignCode UI Youtube
Lien de Youtube DesignCode UI : https://youtube.com/designcodeteam
DesignCode UI Twitter
Lien de Twitter DesignCode UI : http://twitter.com/mengto
DesignCode UI Avis (0)

DesignCode UI Tarifs
1
120 $
Inclut toutes les fonctionnalités du plan All-Access. Facturé 120 $ dès l'abonnement, renouvellement automatique annuel.
Pour connaître les derniers tarifs, veuillez consulter ce lien : https://designcodeui.com/pricing
Analyse de DesignCode UI
DesignCode UI Analyse du trafic du site Web
Alternative à DesignCode UI