GradientGenerator
5
0 Bewertungen
0 Gespeicherte
Einführung:
GradientGenerator ist eine Website, auf der Benutzer mühelos fortschrittliche CSS-Verläufe erstellen können.
Hinzugefügt am:
Juli 31 2023
Monatliche Besucher:
10.0K
Soziale Netzwerke und E-Mail:
--
Website
AI Hintergrundgenerator
GradientGenerator Produktinformationen
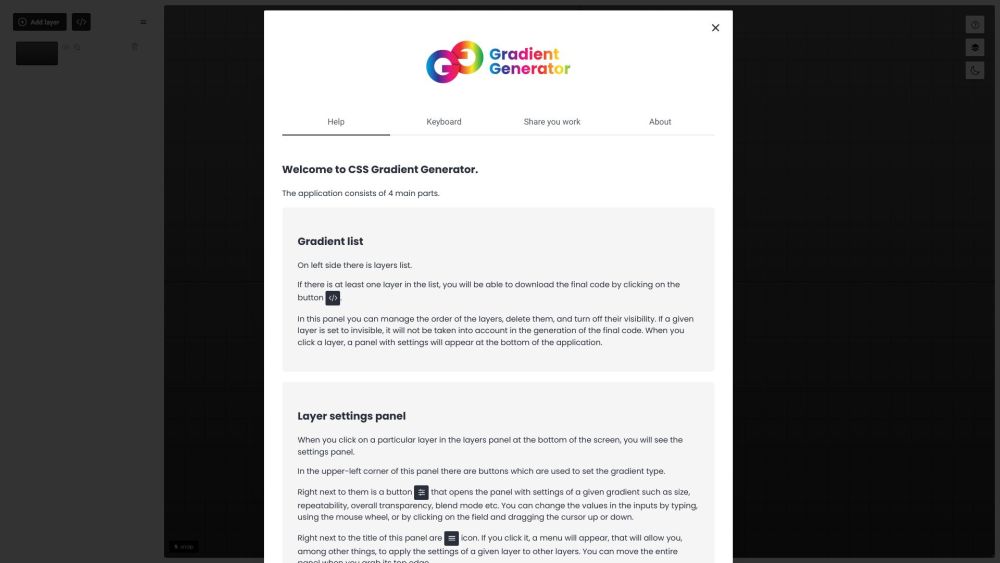
Was ist GradientGenerator?
GradientGenerator ist eine Website, auf der Benutzer mühelos fortschrittliche CSS-Verläufe erstellen können.
Wie benutzt man GradientGenerator?
Um GradientGenerator zu verwenden, besuchen Sie einfach die Website und befolgen Sie diese Schritte: 1. Wählen Sie den gewünschten Verlaufstyp aus (linear, radial oder konisch). 2. Passen Sie den Verlauf an, indem Sie Farben, Winkel, Positionen auswählen und Farbstopps hinzufügen. 3. Vorschau und Anpassung des Verlaufs, bis Sie zufrieden sind. 4. Kopieren Sie den generierten CSS-Code. 5. Fügen Sie den Code in Ihre CSS-Datei oder das Style-Attribut ein, um den Verlauf auf Ihrer Webseite anzuwenden.
GradientGenerator's Hauptmerkmale
Zu den Kernfunktionen von GradientGenerator gehören: - Benutzerfreundliche Oberfläche - Unterstützung für lineare, radiale und konische Verläufe - Anpassbare Farben, Winkel, Positionen und Farbstopps - Echtzeitvorschau des Verlaufs - Generierter CSS-Code
GradientGenerator's Anwendungsfälle
#1
GradientGenerator ist nützlich für: - Webdesigner und Entwickler, die visuell ansprechende Verläufe für ihre Websites erstellen möchten - Grafikdesigner, die Verläufe für Designprojekte benötigen - Studenten, die CSS lernen und mit Verläufen experimentieren möchten
FAQ von GradientGenerator
Kann ich GradientGenerator für kommerzielle Projekte nutzen?
Unterstützt GradientGenerator alle Webbrowser?
Kann ich den Winkel und die Position des Verlaufs anpassen?
Bietet GradientGenerator eine Live-Vorschau des Verlaufs?
Kann ich den generierten CSS-Code in jeder CSS-Datei oder jedem Style-Attribut verwenden?
GradientGenerator Bewertungen (0)
5 Punkte von 5 Punkten
Würden Sie GradientGenerator weiterempfehlen? Hinterlassen Sie einen Kommentar

Analyse von GradientGenerator
GradientGenerator Website-Traffic-Analyse
Alternative von GradientGenerator

Website
AI Tools Verzeichnis
Offene Seite
 75.46%
75.46%
--
Mail (0.00%)
Direkt (0.00%)
Organische Suche (0.00%)


Website
Contact for Pricing
AI WerbeassistentAI AnzeigengeneratorAI WerbekreativitätsassistentAI-Banner-GeneratorAI Foto- und Bildgenerator
Offene Seite
 10.75%
10.75%
24.0K
Direkt (48.88%)
Social (22.58%)
Referral (16.97%)