GradientGenerator
5
0 レビュー
0件 保存
はじめに
GradientGeneratorは、ユーザーが簡単に高度なCSSグラデーションを作成できるウェブサイトです。
追加されました:
7月 31 2023
月間訪問者数:
10.0K
ソーシャル&Eメール
--
Website
AI背景生成器
GradientGenerator 製品情報
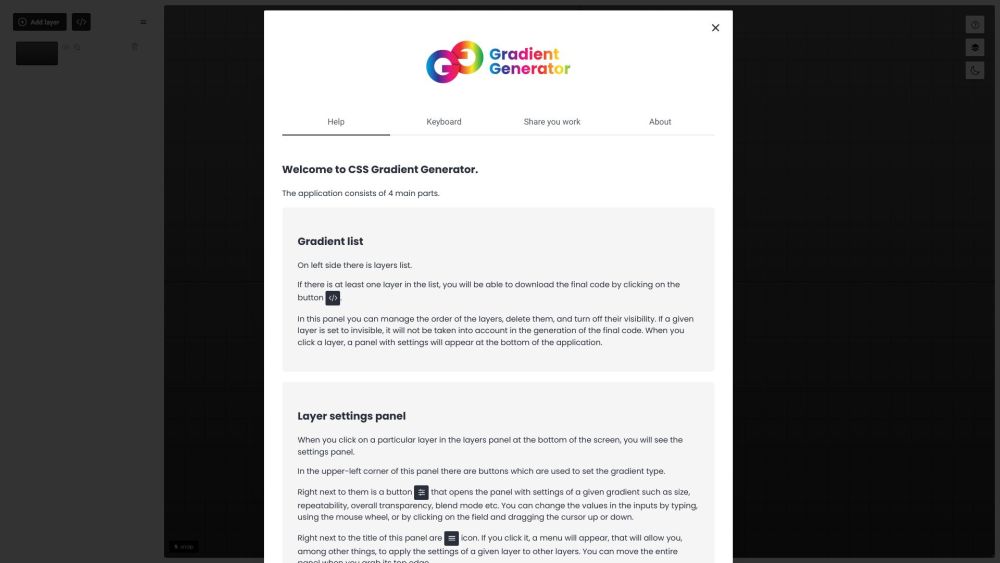
GradientGeneratorとは何ですか?
GradientGeneratorは、ユーザーが簡単に高度なCSSグラデーションを作成できるウェブサイトです。
GradientGeneratorの使い方は?
GradientGeneratorを使用するには、以下の手順に従ってウェブサイトにアクセスしてください。 1. 希望するグラデーションタイプ(線形、放射状、円錐)を選択します。 2. 色、角度、位置を選択し、カラーストップを追加してグラデーションをカスタマイズします。 3. グラデーションのプレビューを表示し、満足のいくまで調整します。 4. 生成されたCSSコードをコピーします。 5. コードをCSSファイルまたはstyle属性に貼り付けて、ウェブページにグラデーションを適用します。
GradientGeneratorのコア機能
GradientGeneratorの主な機能は次のとおりです。 - 使いやすいインターフェース - 線形、放射状、円錐のグラデーションのサポート - カラー、角度、位置、カラーストップのカスタマイズ可能 - グラデーションのリアルタイムプレビュー - 生成されたCSSコード
GradientGeneratorの使用例
#1
GradientGeneratorは次のような場合に役立ちます。 - ウェブデザイナーや開発者がウェブサイトの視覚的な魅力のあるグラデーションを作成したい場合 - デザインプロジェクトにグラデーションが必要なグラフィックデザイナー - CSSを学び、グラデーションを試したいと思っている学生
GradientGeneratorのFAQ
GradientGeneratorを商用プロジェクトで使用できますか?
GradientGeneratorはすべてのウェブブラウザに対応していますか?
グラデーションの角度と位置をカスタマイズできますか?
GradientGeneratorはグラデーションのリアルタイムプレビューを提供しますか?
生成されたCSSコードをどのCSSファイルやstyle属性でも使用できますか?
GradientGenerator レビュー (0)
5 点中 5 点
GradientGenerator をお勧めしますか?コメントを残す

GradientGenerator の分析
GradientGenerator ウェブサイトのトラフィック分析
GradientGenerator の代替