GradientGenerator
5
0 Reviews
1 Saved
Introduction:
Create complex CSS gradients effortlessly with GradientGenerator.
Added on:
Jul 31 2023
Monthly Visitors:
--
Social & Email:
--
Website
AI Background Generator
GradientGenerator Product Information
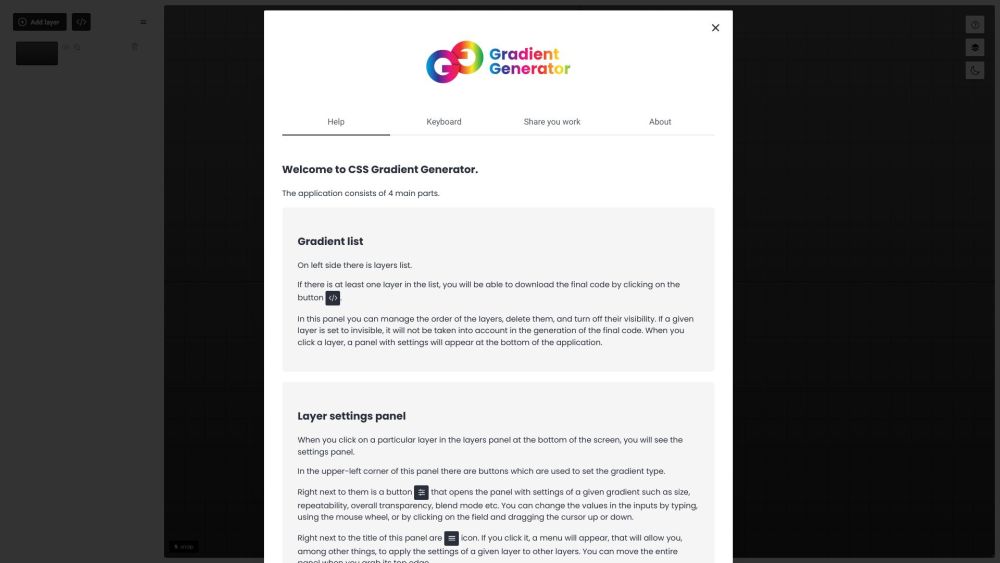
What is GradientGenerator?
GradientGenerator is a website that allows users to create advanced CSS gradients easily.
How to use GradientGenerator?
To use GradientGenerator, simply visit the website and follow these steps: 1. Choose the desired gradient type (linear, radial, or conic). 2. Customize the gradient by selecting colors, angles, positions, and adding color stops. 3. Preview and adjust the gradient until satisfied. 4. Copy the generated CSS code. 5. Paste the code into your CSS file or style attribute to apply the gradient to your web page.
GradientGenerator's Core Features
Core features of GradientGenerator include: - Easy-to-use interface - Support for linear, radial, and conic gradients - Customizable colors, angles, positions, and color stops - Real-time preview of gradient - Generated CSS code
GradientGenerator's Use Cases
#1
GradientGenerator is useful for: - Web designers and developers who want to create visually appealing gradients for their websites - Graphic designers who need gradients for design projects - Students learning CSS and wanting to experiment with gradients
FAQ from GradientGenerator
Can I use GradientGenerator for commercial projects?
Does GradientGenerator support all web browsers?
Can I customize the angle and position of the gradient?
Does GradientGenerator provide a live preview of the gradient?
Can I use the generated CSS code in any CSS file or style attribute?
GradientGenerator Reviews (0)
5 point out of 5 point
Analytic of GradientGenerator
GradientGenerator Website Traffic Analysis
Alternative of GradientGenerator



Website
Contact for Pricing
AI Advertising AssistantAI Ad GeneratorAI Ad Creative AssistantAI Banner GeneratorAI Photo & Image Generator
Open site
 21.05%
21.05%
--
 21.05%
21.05%Search (52.44%)
Direct (30.03%)
Referrals (10.49%)
GradientGenerator Comparisons
More Content About GradientGenerator

6 AI-Powered CSS Editors to Streamline Your Workflow
By Adelaide on April 25 2024
Boost Your Productivity with Toolify AI's Top 6 AI-Powered CSS Editors! Streamline Your Workflow and Create Stunning Designs in Minutes.