Quest

What is Quest?
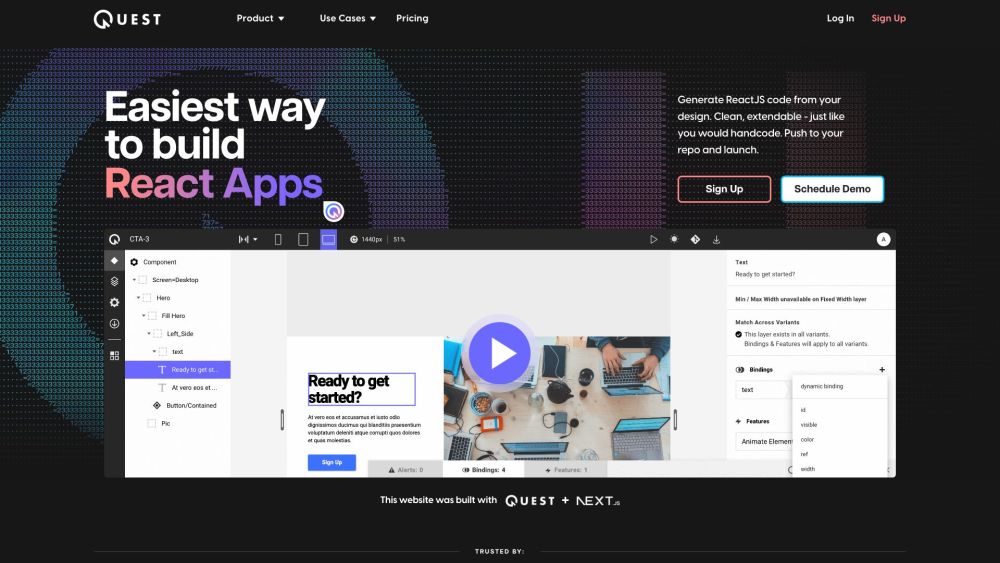
Quest is a platform that allows users to generate React components and clean code from their Figma designs. It simplifies the process of building React apps by automatically converting designs into code that is extendable and follows industry standards. With built-in support for Material-UI (MUI) and Chakra UI, Quest makes it easy to create beautiful animations and responsive, multi-screen experiences without the need to write a line of code.
How to use Quest?
To use Quest, simply import your custom designs from Figma and let the AI models generate real, useful code for you. Use the integrated animation library to create state and variant animations effortlessly. Modify styling, write business logic, and connect to your backend using the chat prompt. Preview and customize your app, then push the generated code to your GitHub repository and launch when ready. Quest offers full control and flexibility, allowing you to build components or entire apps, integrate with design systems, and easily update designs without affecting your code.
Quest's Core Features
Generate React components from Figma designs
Clean and extendable code following industry standards
Built-in support for Material-UI (MUI) and Chakra UI
Integrated animation library for creating state and variant animations
Responsive design with custom breakpoints
Seamless design-dev updates
No vendor lock-in and full ownership of generated code
Structured design templates and component library for faster development
Organize work by Apps and Workspaces for efficient team collaboration
Suitable for product teams, development agencies, and startups
Quest's Use Cases
Build new applications quickly and easily
Integrate code into existing applications seamlessly
Support for design systems and component libraries
Improve design-development workflow efficiency
Scale product development with design systems and libraries
Accelerate project completion for development agencies
Increase revenue by taking on more projects
Launch products faster and iterate quickly for startups
FAQ from Quest
Can Quest generate code for both components and full apps?
Which design systems are supported by Quest?
Is there a risk of vendor lock-in with Quest?
How does Quest help improve collaboration within product teams?
Can Quest accelerate project completion for development agencies?
How can Quest benefit startups?
Quest Discord
Here is the Quest Discord: https://discord.com/invite/EHkMgvcQ2R. For more Discord message, please click here(/discord/ehkmgvcq2r-1).
Quest Support Email & Customer service contact & Refund contact etc.
More Contact, visit the contact us page(https://www.quest.ai/contact)
Quest Company
Quest Company name: Quest .
More about Quest, Please visit the about us page(https://www.quest.ai/about-us).
Quest Login
Quest Login Link: https://app.quest.ai/platform/login
Quest Sign up
Quest Sign up Link: https://www.quest.ai/get-started
Quest Pricing
Quest Pricing Link: https://www.quest.ai/pricing
Quest Facebook
Quest Facebook Link: https://www.facebook.com/madewithQuest/
Quest Youtube
Quest Youtube Link: https://www.youtube.com/channel/UCZLJl9NXCr2tF982j0ImrjQ
Quest Linkedin
Quest Linkedin Link: https://www.linkedin.com/company/madewithquestai/
Quest Twitter
Quest Twitter Link: https://twitter.com/MadeWithQuestAI
Quest Instagram
Quest Instagram Link: https://www.instagram.com/madewithquest/
Quest Reviews (0)

Analytic of Quest
Quest Website Traffic Analysis
Quest Discord Users Analysis
Latest user counts
Alternative of Quest

 24.06%
24.06%